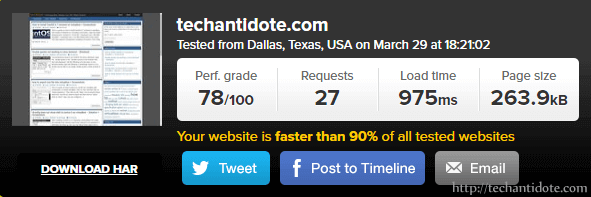
I ran some tests in Pindgom & found that load times could be improved. The fix was to remove query strings from static resources. Here is a screenshot before optimization:

I needed to improve the load time and the perf. grade score a bit more to improve SEO ratings.
There are many websites where you can perform a speed test of your website. I would recommend either of the following:
- Pingdom: http://tools.pingdom.com
- GTmetrix: http://gtmetrix.com
The above websites also provide a ‘Waterfall layout’ which displays the sequential order in which the elements are loaded(starting from the DNS query, the wait times, load times etc). I used pingdom instead of Gtmetrix as I was able to select the server location from which the test was being conducted which made it more flexible. Now, lets gets started!
[Disclaimer: Only attempt this if you know what you are doing and make sure you have a full backup of your website just incase something goes wrong.]
To remove query strings from static resources:
Add the following to your wordpress theme’s functions.php file and save it.
/*** Remove Query String from Static Resources ***/
function remove_cssjs_ver( $src ) {
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
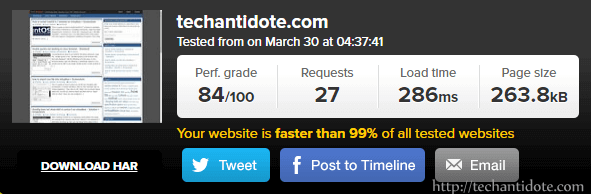
After adding the above code, I ran a speed test in pingdom to check if there was any performance improvement. As expected, the perf. grade score increased from 78/100 to 84/100 and the load time reduced to 286ms from 975ms. Yaay!!

Also, note that if in the future you update your wordpress theme, the functions.php may also be updated/replaced. So you may need to verify and re-do this step again to make sure its persistent after the theme update.
There are plugins that do the same procedure to make things easier, but I prefer the manual way as installing a lot of plugins can slow down your website.
Have you optimized your wordpress site? Feel free to leave a comment below. Do subscribe for future updates. Happy Blogging!
[Source: Technumero, WordPress forums ]















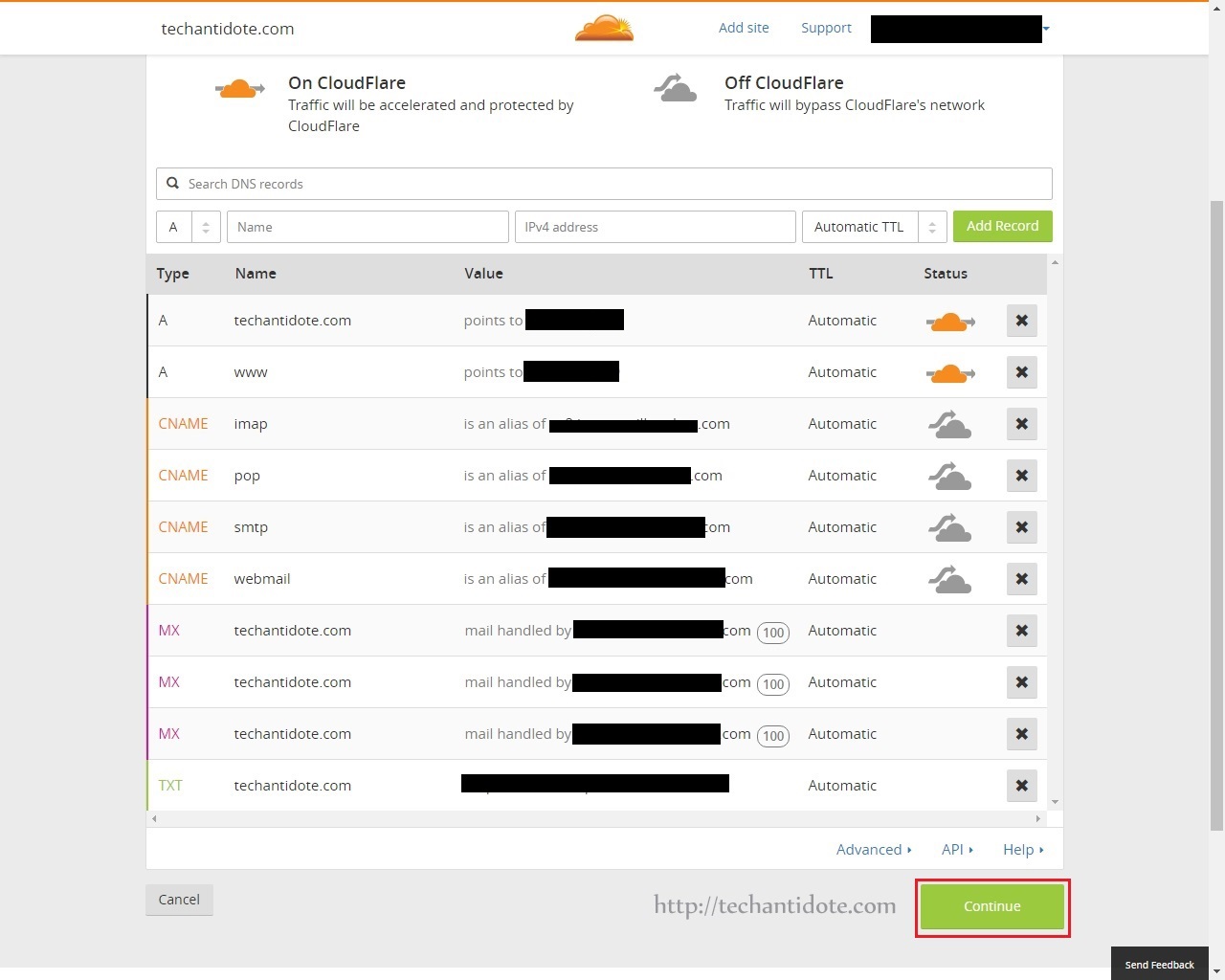
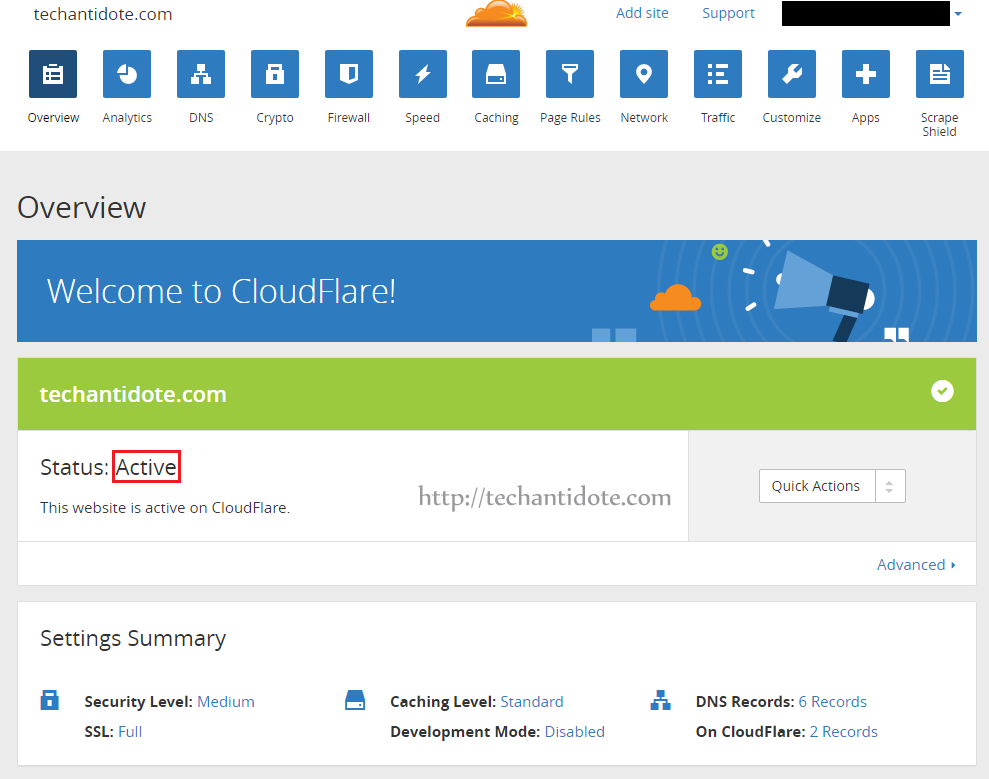
 [NOTE: If you the status does not show as “Active” then you can click on “Recheck Status” and it then should show that its “Active”]
[NOTE: If you the status does not show as “Active” then you can click on “Recheck Status” and it then should show that its “Active”]